Your junior front-end developer resume is your gateway to landing your dream job.
Whether you’re a fresh graduate student, a self-taught programmer, or someone transitioning into tech, a well-crafted application is your opportunity to demonstrate your potential to employers.
This guide provides detailed examples of resume of junior front-end developer resumes tailored to different career paths and skill sets to help you stand out.
Junior front-end developer resume examples
- Junior front-end developer resume for recent graduate
- Self-taught junior front-end developer resume
- Career transition junior front-end developer resume
Junior front-end developer resume for recent graduate
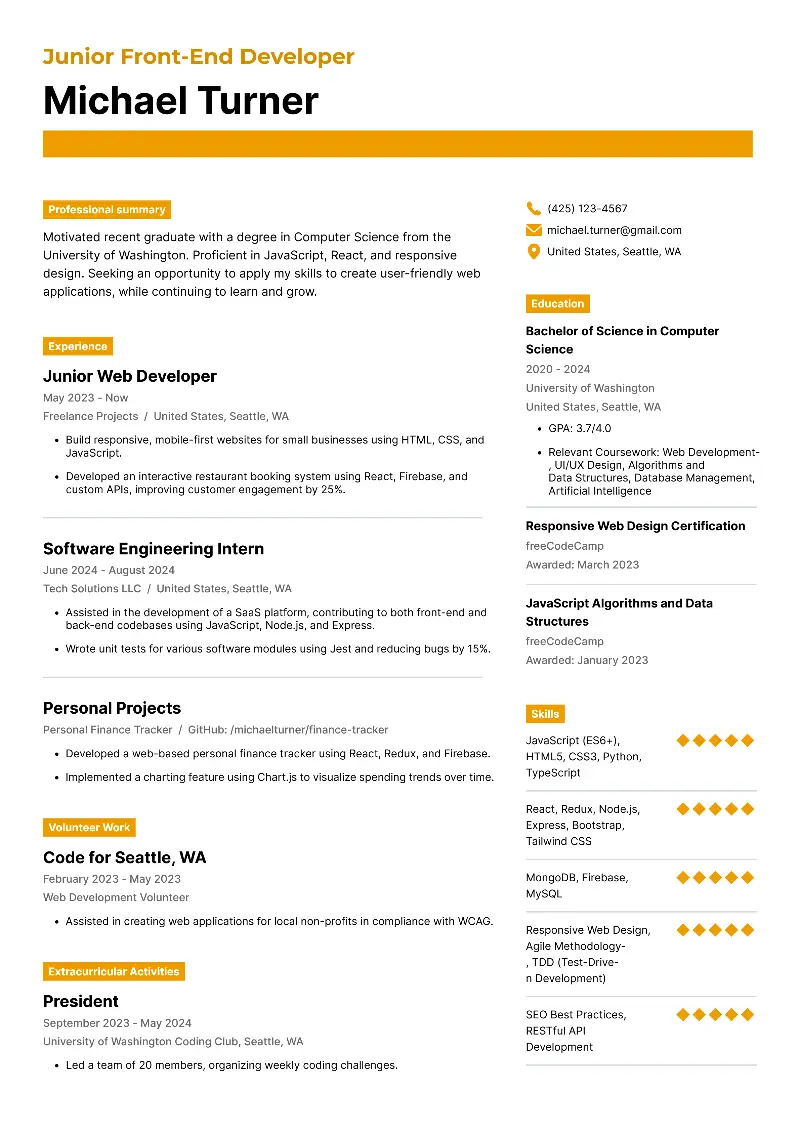
Junior front-end developer resume template for recent graduate
Junior front-end developer resume sample for recent graduate | Plain text
Michael Turner
Seattle, WA
Email: michael.turner@gmail.com
Phone: (425) 123-4567
Portfolio: michaelturner.dev
GitHub: /michaelturnerObjective
Motivated and detail-oriented recent graduate with a degree in Computer Science from the University of Washington. Proficient in JavaScript, React, and responsive design. Seeking an opportunity to apply my skills to create engaging and user-friendly web applications, while continuing to learn and grow in a dynamic team environment.
Experience
Junior Web Developer
Freelance Projects
Seattle, WA, May 2023 – Present
- Build responsive, mobile-first websites for small businesses using HTML, CSS, and JavaScript, ensuring cross-browser compatibility and accessibility.
- Developed an interactive restaurant booking system using React, Firebase, and custom APIs, improving customer engagement by 25%.
- Collaborate with graphic designers to translate visual concepts into functional user interfaces.
Software Engineering Intern
Tech Solutions LLC
Seattle, WA, June – August 2024
- Assisted in the development of a SaaS platform, contributing to both front-end and back-end codebases using JavaScript, Node.js, and Express.
- Wrote unit tests for various software modules using Jest, improving code quality and reducing bugs by 15%.
- Enhanced API endpoints for better data retrieval speeds, reducing response times by 10%.
Education
Bachelor of Science in Computer Science
University of Washington, Seattle, WA
Graduated: May 2024
- GPA: 3.7/4.0
- Relevant Coursework: Web Development, UI/UX Design, Algorithms and Data Structures, Database Management, Artificial Intelligence
Skills
- JavaScript (ES6+), HTML5, CSS3, Python, TypeScript
- React, Redux, Node.js, Express, Bootstrap, Tailwind CSS
- Git, GitHub, GitLab
- MongoDB, Firebase, MySQL
- Visual Studio Code, Webpack, Docker, Postman
- Responsive Web Design, Agile Methodology, TDD (Test-Driven Development)
- SEO Best Practices, RESTful API Development, Cross-Browser Compatibility
- Component-Based Architecture, State Management, Code Refactoring
Certifications
Responsive Web Design Certification
freeCodeCamp
Awarded: March 2023
JavaScript Algorithms and Data Structures
freeCodeCamp
Awarded: January 2023
Volunteer Work
Web Development Volunteer
Code for Seattle, WA
February – May 2023
- Assisted in creating accessible, mobile-friendly web applications for local non-profits, ensuring compliance with WCAG (Web Content Accessibility Guidelines).
Personal Projects
Personal Finance Tracker
GitHub: /michaelturner/finance-tracker
- Developed a web-based personal finance tracker using React, Redux, and Firebase, allowing users to track their income, expenses, and savings goals.
- Implemented a charting feature using Chart.js to visualize spending trends over time.
Extracurricular Activities
President, University of Washington Coding Club
Seattle, WA, September 2023 – May 2024
- Led a team of 20 members, organizing weekly coding challenges, hackathons, and workshops.
- Fostered a collaborative learning environment that encouraged participation and skill-building among club members.
- Partnered with local tech companies for internship opportunities, guest speakers, and sponsorships.
Why this JR front-end developer resume example is effective?
- The opening statement in resume immediately outlines Michael's motivations and what he’s looking for in a job.
- Freelance projects demonstrate his ability to work independently and deliver results.
- Knowledge of React, Redux, Node.js, and Express shows proficiency in popular technologies and computer skills for building dynamic, scalable web applications.
How to format a front-end junior developer resume
- Apply standard margins (1 inch on all sides). If you want to save space, you can reduce them slightly (0.7–0.8 inches).
- A beginner file should be of 1 page long resume format. Since you are early in your career, you don’t need a two-page resume.
- Space between each section in resume and bullets should be consistent. A line height of 1.15–1.5 is ideal.
- Pick plain fonts. Recommended choices include: Georgia, Times New Roman (if you prefer a more classic, traditional look), or Arial, Helvetica, Roboto, Open Sans (for a tech-friendly feel).
- Stick with a dark color (black or gray) for readability. Refrain from adding too many colors.
- Include active verbs to make your application sound dynamic and impactful.
- Avoid unnecessary jargon that may confuse the reader. Keep explanations simple and to the point with the help of keywords.
- Utilize bullet points to list your skills, accomplishments, and job responsibilities.
- Place your contact information at the top of your paper.
- Submit your draft as a PDF to preserve formatting. Ensure it is also ATS-friendly.
If you're worried about leaving out important details, try an AI resume helper to guarantee nothing is missed.
Resume Trick offers a variety of templates for resume tailored to different industries and job positions. With pre-designed sections it saves you time while guiding you through the process.
Create your professional Resume in 10 minutes for FREE
Build My Resume
Self-taught junior front-end developer resume
Self-taught junior front-end developer resume example
Sophia Martinez
Austin, TX
Email: sophia.martinez@gmail.com
Phone: (512) 654-7890
GitHub: /sophiamartinezSummary
Self-taught front-end developer with a passion for creating seamless and engaging user experiences. Experienced in building web applications and maintaining high-quality, scalable code. Proficient in modern front-end technologies, including JavaScript, React, Vue.js, and CSS frameworks.
Experience
Freelance Front-End Developer
Austin, TX | January 2023 – Present
- Develop a portfolio website for a photographer using Vue.js and Tailwind CSS, implementing responsive design and optimizing the user interface for mobile and desktop.
- Design and implement a personal budgeting app using React, Context API, and local storage for state management. Integrated authentication and data persistence.
- Integrate APIs and built interactive dashboards for a local community center's website, increasing user engagement by 30%.
- Provide ongoing support and maintenance for various clients, troubleshooting bugs, optimizing performance, and implementing new features based on user feedback.
- Collaborate with UX designers to refine wireframes and prototypes, enhancing user journey and visual appeal.
Projects
Travel Log App
GitHub: /sophiamartinez/travel-log
- Created a single-page application (SPA) for logging travel experiences, utilizing React and Firebase for real-time data storage and retrieval.
- Incorporated Google Maps API to display locations of past travels and integrated a search feature to filter by date, location, and activity.
- Used Material-UI to ensure a consistent and responsive design.
E-Commerce Template
GitHub: /sophiamartinez/e-commerce-template
- Designed a responsive e-commerce front-end template using Bootstrap, SCSS, and JavaScript to create a user-friendly shopping experience.
- Implemented product search, sorting, and filtering features to enhance the user experience.
- Applied best practices for accessibility, ensuring the template met WCAG standards.
Skills
- Programming Languages: JavaScript (ES6+), HTML5, CSS3, Python
- Front-End Technologies: React, Vue.js, Tailwind CSS, Bootstrap, SCSS
- Version Control: Git, GitHub, GitLab
- Tools & Platforms: Visual Studio Code, Webpack, Postman, Firebase
- Additional Skills: SEO Best Practices, Unit Testing (Jest), UI/UX Design Principles, API Integration
- Cross-Functional Collaboration: Agile workflows, sprint planning, and peer code reviews
Certifications
JavaScript Algorithms and Data Structures
freeCodeCamp
Awarded: February 2025
React Developer Certification
Codecademy
Awarded: July 2024
Education
Self-Taught Front-End Developer
Independent Learning | 2022 – 2024
- Completed over 500 hours of self-directed learning through online courses, tutorials, and hands-on projects.
- Studied key front-end development technologies, including JavaScript, React, Vue.js, HTML5, CSS3, and various CSS frameworks.
- Utilized resources like freeCodeCamp, Codecademy, and Udemy to supplement learning and build practical experience.
Bachelor of Arts in Psychology
University of Texas at Austin, TX
Graduated: May 2021
- GPA: 3.6/4.0
- Relevant Coursework: Cognitive Science, Human-Computer Interaction, Behavioral Psychology
Volunteer Work
Web Developer Volunteer
Code for Austin, TX | March 2023
- Assisted in building websites for local non-profit organizations, focusing on accessibility and user-friendly design.
- Developed a donation management system for a local food bank, increasing operational efficiency by 25%.
- Collaborated with other developers and project managers to ensure timely delivery of features and adherence to deadlines.
Strong sides of this front-end developer junior resume sample:
- The document effectively illustrates hands-on experience with real-world projects, such as developing websites and apps.
- Sophia quantifies her work, such as increasing user engagement by 30%, which is a strong way to show the impact of her contributions.
- Her education in psychology adds uniqueness, showing an ability to understand human behavior—a valuable skill when working on user interfaces.
How to choose between resume summary and objective
Deciding between two opening statements depends on your experience level, desires, and the occupation.
Resume summary is a brief paragraph at the top that highlights your background. It is typically used by candidates with some expertise.
Example of a junior front-end developer resume summary:
Junior front-end developer with hands-on experience using JavaScript, React, and unit testing frameworks like Jest. Familiar with continuous integration/continuous deployment (CI/CD) workflows and collaborating with developers to ensure high code quality. Passionate about writing test-driven code and contributing to efficient software delivery pipelines.
Pros:
- Highlights your strengths.
- Allows you to showcase key achievements.
- Provides context to your work history.
Cons:
- If not tailored well, it may be generic and full of resume cliches.
- Doesn't allow much room for expressing your aspirations.
Resume objective is a concise statement that focuses on your goals and what you're looking for in a position. It is often used by entry-level candidates, those changing careers, or applicants with employment gaps.
Example of a junior front-end developer resume objective:
Motivated junior front-end developer looking to apply my knowledge of web performance optimization in a full-time role. Eager to contribute to building fast, responsive, and user-friendly websites while continuing to learn best practices for performance and accessibility.
Pros:
- Shows clear direction.
- Helps explain why you're applying for a particular job.
- Useful for graduates who need to convey ambition.
Cons:
- Focuses more on what you want rather than what you bring to the employer.
How to organize education on a resume for junior front-end developer
- List your most recent credential first.
- Include the name of the degree, institution, location, and graduation year.
- Optionally, add GPA if it's impressive or required (typically for recent graduates).
- Mention relevant coursework, latin honors or academic projects if they pertain to the job.
- If you have taken online courses, boot camps, or certifications, place them in a separate section.
Career transition junior front-end developer resume
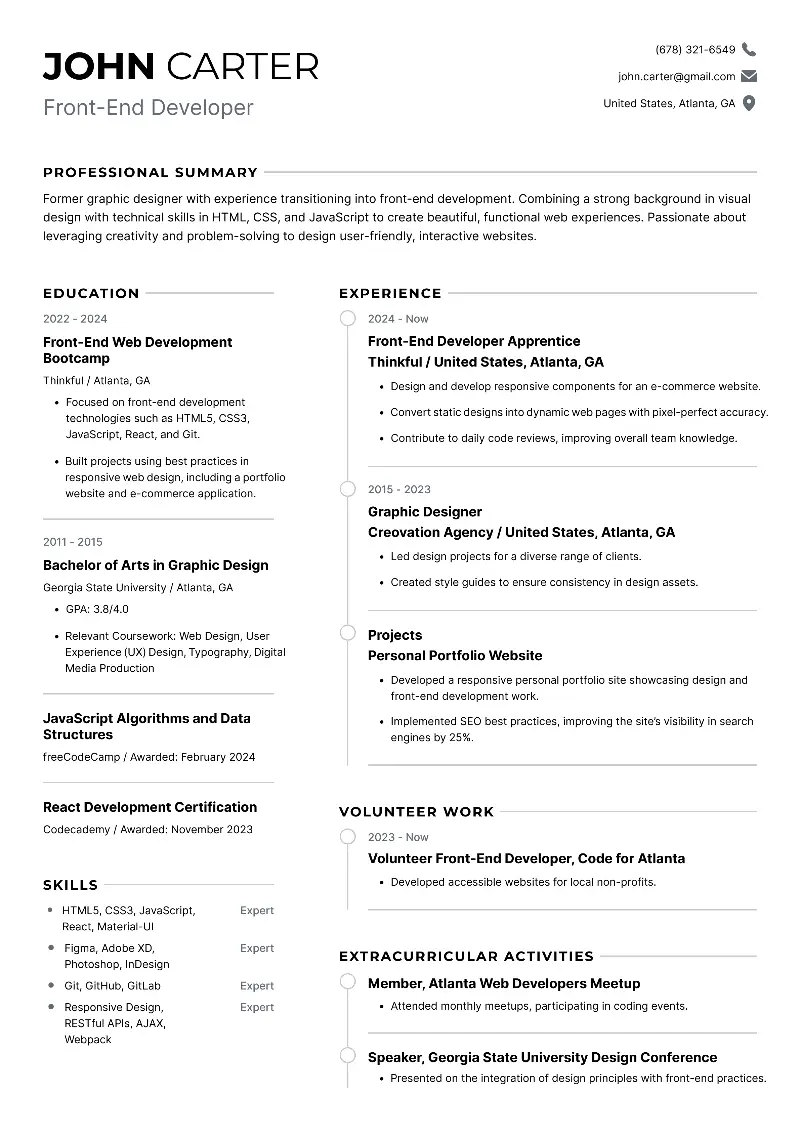
Career transition junior front-end developer resume template
Career transition junior front-end developer resume sample | Plain text
John Carter
Atlanta, GA
Email: john.carter@gmail.com
Phone: (678) 321-6549
Portfolio: johncarter.tech
LinkedIn: in/johncarterObjective
Former graphic designer with experience transitioning into front-end development. Combining a strong background in visual design with technical skills in HTML, CSS, and JavaScript to create beautiful, functional web experiences. Passionate about leveraging creativity and problem-solving to design user-friendly, interactive websites.
Experience
Front-End Developer Apprentice
Thinkful, Atlanta, GA | January 2024 – Present
- Design and develop responsive components for an e-commerce website using React and Material-UI, resulting in a 20% increase in site engagement.
- Convert static designs into dynamic, functional web pages with pixel-perfect accuracy, adhering to web standards and best practices.
- Contribute to daily code reviews, improving overall team knowledge of JavaScript best practices and React patterns.
- Implement cross-browser compatibility solutions to enhance accessibility across various devices and platforms.
Graphic Designer
Creovation Agency, Atlanta, GA | June 2015 – December 2023
- Led design projects for a diverse range of clients, including logos, websites, marketing materials, and branding initiatives.
- Created and maintained style guides to ensure consistency in design assets and web layouts.
- Coordinated with web developers to ensure seamless handoff of design specifications and assets, improving workflow efficiency.
Projects
Personal Portfolio Website
- Developed a responsive personal portfolio site showcasing design and front-end development work.
- Integrated JavaScript for interactive elements like smooth scrolling, image galleries, and hover animations.
- Implemented SEO best practices, improving the site’s visibility in search engines by 25%.
Education
Front-End Web Development Bootcamp
Thinkful, Atlanta, GA
Completed: December 2024
- Focused on front-end development technologies such as HTML5, CSS3, JavaScript, React, and Git.
- Built projects using best practices in responsive web design, including a portfolio website and e-commerce application.
Bachelor of Arts in Graphic Design
Georgia State University, Atlanta, GA
Graduated: May 2015
- GPA: 3.8/4.0
- Relevant Coursework: Web Design, User Experience (UX) Design, Typography, Digital Media Production
Skills
- Front-End Development: HTML5, CSS3, JavaScript, React, Material-UI
- Design Tools: Figma, Adobe XD, Photoshop, Illustrator, InDesign
- Version Control: Git, GitHub, GitLab
- Web Technologies: Responsive Design, RESTful APIs, AJAX, Webpack
- Soft Skills: Team Collaboration, Problem Solving, Communication, Adaptability, Critical Thinking
- Testing: Basic knowledge of Jest and React Testing Library for component validation
Certifications
JavaScript Algorithms and Data Structures
freeCodeCamp
Awarded: February 2024
React Development Certification
Codecademy
Awarded: November 2023
Volunteer Work
Volunteer Front-End Developer
Code for Atlanta, GA | March 2023 – Present
- Developed accessible websites for local non-profits, ensuring compliance with WCAG guidelines.
- Collaborated with other developers to build a donation management system for a food bank, improving their ability to track donations by 20%.
Extracurricular Activities
Member, Atlanta Web Developers Meetup
- Attended monthly meetups, participating in coding challenges, workshops, and networking events to stay updated with industry trends.
Speaker, Georgia State University Design Conference
- Presented on the integration of design principles with front-end development practices to improve the user experience.
Why this entry level front-end developer resume example works?
- The contact information, experience, and education are well-organized, ensuring clarity.
- Extracurricular activities highlight participation in networking events, conferences, and meetups, indicating a proactive attitude towards professional growth.
- Volunteering showcases the candidate’s willingness to apply their skills for good causes.
How to list experience on a junior developer resume
Arrange your work history in reverse chronological order. Each job or project should have a clear header that includes:
- The role you held.
- The name of the company.
- The city and state.
- The period you were at the position.
Instead of long paragraphs, use bullet points to describe your main duties and achievements.
Skills to put on a resume for junior front end developer
- Hard skills are teachable abilities or knowledge sets required to perform a particular task. They are learned through education, training, or on-the-job experience and can be quantified or measured.
- Soft skills are interpersonal attributes or qualities that enable someone to interact effectively and harmoniously with others. They are crucial for effective communication, teamwork, and problem-solving in any workplace.
Hard skills:
- HTML5, CSS3
- JavaScript (ES6+)
- React
- Vue.js
- Angular
- Responsive Web Design
- CSS Frameworks (Bootstrap, Tailwind CSS)
- Version Control (Git, GitHub, GitLab)
- RESTful APIs
- AJAX
- jQuery
- SASS/SCSS
- Webpack
- Babel
- Firebase
- Node.js (basic)
- TypeScript (basic)
- SQL/MySQL
- Cross-browser Compatibility
- SEO Best Practices
- Unit Testing (Jest)
- Photoshop (for design work)
- Command Line Basics
Soft skills:
- Communication
- Team Collaboration
- Problem-Solving
- Adaptability
- Time Management
- Attention to Detail
- Creativity
- Critical Thinking
- Conflict Resolution
- Active Listening
- Empathy
- Positive Attitude
- Customer-Focused
- Accountability
- Multitasking
- Self-Motivation
- Flexibility
- Leadership (in team settings)
- Conflict Management
- Organization
Conclusion
In conclusion, crafting an effective junior front end developer resume requires a clear, concise, and well-organized document that highlights your expertise and eagerness to learn.
Whether you're just starting out or transitioning from another field, a strong application will help you make a lasting impression and open the doors to exciting front-end development opportunities.
Create your professional Resume in 10 minutes for FREE
Build My Resume