In the highly competitive field of IT, a polished and effective senior React developer resume is your key to standing out.
A strong application goes beyond simply listing technical skills; it demonstrates your ability to solve real-world problems, collaborate with teams, and deliver high-quality products.
This guide provides examples of resumes for various senior roles and includes detailed explanations for each section to help you create your own resume.
Senior React developer resume examples
- Full-stack senior React developer resume
- Senior UI/UX React developer resume
- Senior React native developer resume
Full-stack senior React developer resume
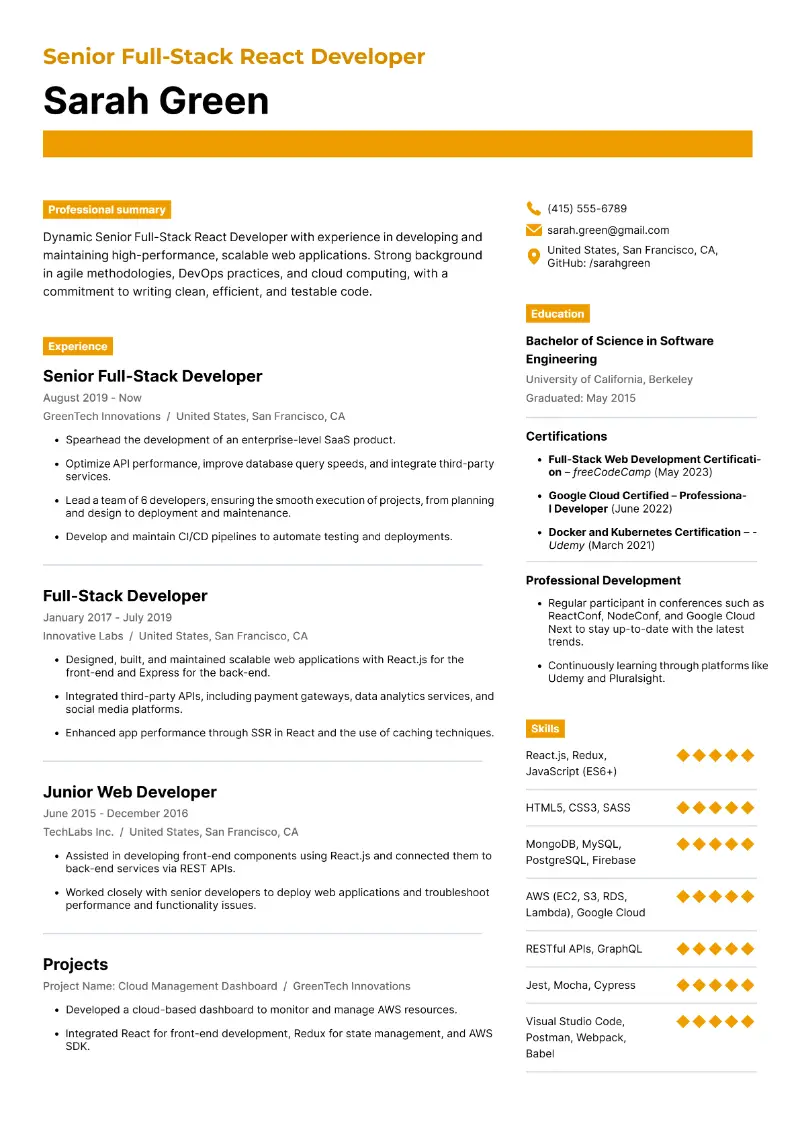
Full-stack senior React developer resume template
Full-stack senior React developer resume sample | Plain text
Sarah Green
San Francisco, CA
Email: sarah.green@gmail.com
Phone: (415) 555-6789
GitHub: /sarahgreenResume Summary
Dynamic Senior Full-Stack React Developer with experience in developing and maintaining high-performance, scalable web applications. Strong background in agile methodologies, DevOps practices, and cloud computing, with a commitment to writing clean, efficient, and testable code.
Experience
Senior Full-Stack Developer
GreenTech Innovations, San Francisco, CA
August 2019 – Present
- Spearhead the development of an enterprise-level SaaS product.
- Optimize API performance, improve database query speeds, and integrate third-party services to scale applications and increase reliability.
- Lead a team of 6 developers, ensuring the smooth execution of projects, from planning and design to deployment and maintenance.
- Develop and maintain CI/CD pipelines to automate testing and deployments.
Full-Stack Developer
Innovative Labs, San Francisco, CA
January 2017 – July 2019
- Designed, built, and maintained scalable web applications with React.js for the front-end and Express for the back-end.
- Integrated third-party APIs, including payment gateways, data analytics services, and social media platforms.
- Enhanced app performance through SSR in React and the use of caching techniques.
Junior Web Developer
TechLabs Inc., San Francisco, CA
June 2015 – December 2016
- Assisted in developing front-end components using React.js and connected them to back-end services via REST APIs.
- Worked closely with senior developers to deploy web applications and troubleshoot performance and functionality issues.
Education
Bachelor of Science in Software Engineering
University of California, Berkeley, CA
Graduated: May 2015
Certifications
- Full-Stack Web Development Certification – freeCodeCamp (May 2023)
- Google Cloud Certified – Professional Developer (June 2022)
- Docker and Kubernetes Certification – Udemy (March 2021)
Skills
- React.js, Redux, JavaScript (ES6+), TypeScript, Node.js, Express
- HTML5, CSS3, SASS
- MongoDB, MySQL, PostgreSQL, Firebase
- AWS (EC2, S3, RDS, Lambda), Google Cloud
- RESTful APIs, GraphQL
- Jest, Mocha, Cypress, Chai
- Visual Studio Code, Postman, Webpack, Babel
Projects
Project Name: Cloud Management Dashboard
GreenTech Innovations
- Developed a cloud-based dashboard to monitor and manage AWS resources.
- Integrated React for front-end development, Redux for state management, and AWS SDK.
Professional Development
- Regular participant in conferences such as ReactConf, NodeConf, and Google Cloud Next to stay up-to-date with the latest trends.
- Continuously learning through platforms like Udemy and Pluralsight.
Why this SR React developer resume example works?
- Sarah’s document starts with a strong resume opening statement that highlights her core competencies and leadership skills.
- The inclusion of specific projects showcases ability to apply competences to real-world problems and provides proof of her technical expertise and conceptual skills.
- The focus on listing certifications on resume, development, and open-source contributions emphasizes her commitment to staying current.
- Conferences and continuous learning reinforce engagement with the broader tech community and positions the applicant as a forward-thinking developer.
- How to format a senior developer resume?
- Pick plain fonts like Arial, Helvetica, or Calibri. They are widely accepted in professional settings.
- For body text, use a 10–12 point font size. The headers can be 14–16 pt to make them stand out.
- Set margins to 1 inch on all sides. Leave sufficient space between components of a resume.
- Utilize bullet points to list resume achievements and responsibilities, which helps break up dense text.
- It's important to keep your resume size to 1–2 pages. If your experience is extensive, aim for two pages.
- Place your name, email, phone number, and LinkedIn/GitHub profiles at the top.
- Begin each sentence with strong action verbs to highlight your accomplishments.
- Maintain a formal tone throughout. Refrain from vague terms.
- Incorporate keywords in resume from the job description.
- Spelling and grammar mistakes can undermine the quality of your document.
- Add color sparingly to enhance the visual appeal. Stick with colors like navy, dark gray, or muted tones for accents.
To ensure you don't miss any important details, make a resume online to guide you through the process.
Choose from a wide selection of resume templates for free that are tailored to various industries and job roles.
Create your professional Resume in 10 minutes for FREE
Build My Resume
Senior UI/UX React developer resume
Senior UI/UX React developer resume example
Michael Thompson
Austin, TX
Email: michael.thompson@gmail.com
Phone: (512) 555-9876Resume Summary
Creative Senior UI/UX React Developer with experience in designing and developing user-centric web applications. Highly skilled in React, UI/UX design, responsive development, and creating intuitive user interfaces that drive engagement.
Experience
Senior UI/UX Developer
Visionary Apps, Austin, TX | May 2020 – Present
- Lead the design and development of a flagship React-based product.
- Collaborate with product managers, designers, and developers to implement user stories.
- Create and maintain reusable React components, ensuring a consistent design language across the platform.
- Conduct research and A/B testing to gather insights that refine designs and significantly boost user satisfaction.
UI/UX React Developer
AppInnovate, Austin, TX | October 2017 – April 2020
- Designed intuitive, responsive user interfaces using React and Redux, focusing on accessibility across all devices.
- Delivered high-quality, scalable design solutions by participating in sprint planning, sprints, and agile workflows.
- Led testing initiatives to refine UI/UX features, ensuring the final product met both user needs and technical specifications.
Junior UI/UX Developer
NextGen Solutions, Austin, TX | June 2015 – September 2017
- Supported senior developers in building and enhancing UI components for React-based applications.
- Assisted in creating prototypes and wireframes for new features based on design specifications.
Education
Bachelor of Arts in Graphic Design
University of Texas at Austin, TX
Graduated: May 2015
Certifications
- Certified React Developer – React Training | July 2024
- UX Design Professional Certification – Interaction Design Foundation | December 2022
- Responsive Web Design Certification – freeCodeCamp | August 2020
Skills
- Advanced knowledge of React, JSX, and Redux
- Proficient in modern TypeScript
- Figma, Sketch, Adobe XD for prototyping and visual design
- Strong understanding of responsive web design principles
- Familiar with Agile workflows, scrum meetings, and sprint planning
Projects
React Dashboard for Data Analytics
- Built a sophisticated data visualization dashboard with React, integrating charts and graphs to present large datasets interactively.
- Optimized performance by lazy-loading components and reducing API call frequency.
Mobile-First E-commerce Platform
- Designed and developed a mobile-first React-based e-commerce platform that improved conversion rates by 20%.
- Integrated payment gateways and optimized checkout flow to ensure a seamless user experience across devices.
Interests
- Active participant in Austin's React and UX design meetups.
- Passionate about visual storytelling and experimenting with digital photography.
Why this react developer resume example is effective?
- Including personal interests adds a human element to the document.
- The application avoids adding irrelevant details such as a long list of outdated technologies.
- The layout is clean and organized, with distinct sections that are easy to navigate.
- Project descriptions highlight both technical execution and user-centric thinking, which is key for front-end/UI-focused roles.
- What is the difference between senior React developer resume summary and objective?
| Aspect | Summary | Objective |
|---|---|---|
| Purpose | Highlights key qualifications to demonstrate immediate value. | Focuses on aspirations and smart goals aligned with the desired role. |
| Focus | Showcases past contributions. | Outlines future ambitions. |
| Tone | Confident and results-driven. | Forward-looking and growth-oriented, emphasizing motivation. |
| When to Use | Ideal for those with proven track record. | Suitable for newcomers, those transitioning fields, or professionals targeting a specific direction. |
| Example | Innovative React Developer with 6+ years of experience creating scalable, user-friendly web solutions. Adept in React, Redux, and crafting engaging interfaces that elevate user satisfaction. | Aspiring to join as a Senior React Developer to apply my expertise in modern JavaScript frameworks and interface design, while expanding skills. |
- How to organize education on a senior React developer resume?
- Specify the degree and the full name of the university.
- Include the city and state (or country if international).
- Mention the month and year of graduation.
- Use reverse-chronological order to emphasize higher qualifications.
- If applicable, write awards, honors, or scholarships.
- Keep entries concise and avoid unnecessary detail.
Senior react native developer resume
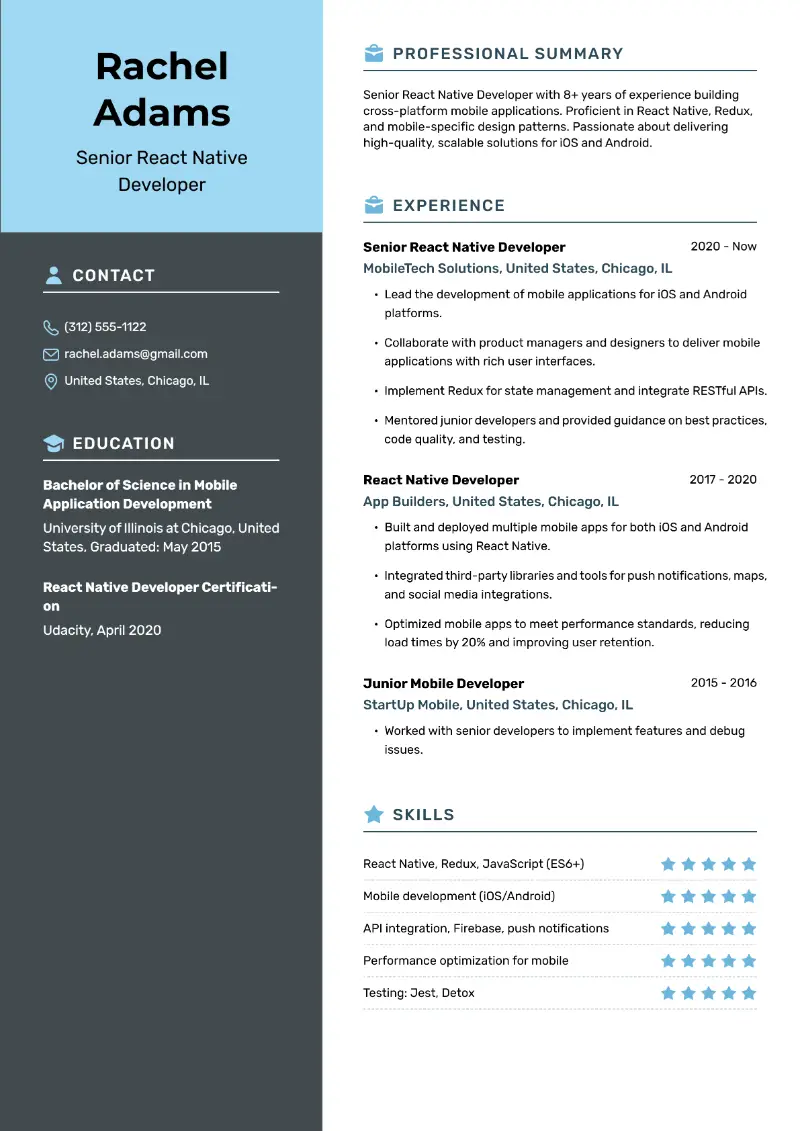
Senior React native developer resume template
Senior React native developer resume sample | Plain text
Rachel Adams
Chicago, IL
Email: rachel.adams@gmail.com
Phone: (312) 555-1122Resume Summary
Senior React Native Developer with 8+ years of experience building cross-platform mobile applications. Proficient in React Native, Redux, and mobile-specific design patterns. Passionate about delivering high-quality, scalable solutions for iOS and Android.
Experience
Senior React Native Developer
MobileTech Solutions, Chicago, IL, February 2020 – Present
- Lead the development of mobile applications for iOS and Android platforms.
- Collaborate with product managers and designers to deliver mobile applications with rich user interfaces.
- Implement Redux for state management and integrate RESTful APIs.
- Mentored junior developers and provided guidance on best practices, code quality, and testing.
React Native Developer
App Builders, Chicago, IL, January 2017 – 2020
- Built and deployed multiple mobile apps for both iOS and Android platforms using React Native.
- Integrated third-party libraries and tools for push notifications, maps, and social media integrations.
- Optimized mobile apps to meet performance standards, reducing load times by 20% and improving user retention.
Junior Mobile Developer
StartUp Mobile, Chicago, IL, June 2015 – December 2016
- Worked with senior developers to implement features and debug issues.
Education
Bachelor of Science in Mobile Application Development
University of Illinois at Chicago, IL
Graduated: May 2015
Certifications
React Native Developer Certification, Udacity, April 2020
Skills
- React Native, Redux, JavaScript (ES6+)
- Mobile development (iOS/Android)
- API integration, Firebase, push notifications
- Performance optimization for mobile
- Testing: Jest, Detox
Strong sides of this sample resume for experienced React developer:
- Rachel’s focus on React native development makes her document stand out.
- By highlighting her experience with both iOS and Android apps, she appeals to companies looking for full-stack developers.
- Emphasizing her role in mentoring junior specialists adds leadership value.
- A clear structure, relevant certifications, and skills position her as a strong candidate for mobile-focused positions.
- How to show experience on a senior developer resume?
- Start with the most recent job and work backward.
- Use the title that reflects your role.
- State the company’s full name.
- Write the city and state (or remote if applicable).
- Specify the months and years of your employment.
- Focus on listing responsibilities in bullets.
- Utilize metrics wherever possible to underline your impact.
- Vary phrasing to describe similar tasks.
- What skills are required for React developer?
- Hard skills are measurable, technical abilities or knowledge that are specific to a job or industry. They can be assessed through tests, certifications, or performance metrics.
- Soft skills are interpersonal attributes, behaviors, and traits that influence how you interact with others. They are evaluated through observation, feedback, or behavioral assessments.
Hard skills for senior developer resume:
- React.js, Redux, Next.js
- JavaScript (ES6+), TypeScript
- HTML5, CSS3, SASS, LESS
- Node.js, Express.js
- RESTful APIs, GraphQL
- Webpack, Babel, Vite
- Git, GitHub, GitLab
- Testing frameworks (Jest, Cypress, Mocha)
- Performance optimization and debugging
- CI/CD tools (Jenkins, CircleCI, GitHub Actions)
- Cloud platforms (AWS, Azure, Google)
- Docker, Kubernetes
- Responsive and mobile-first design principles
- Accessibility (WCAG, ARIA)
Soft skills for senior developer resume:
- Team collaboration
- Effective communication
- Problem-solving
- Leadership and mentoring
- Adaptability
- Time management
- Conflict resolution
- Attention to detail
- Decision-making
- Creativity and innovation
- Critical thinking
- Empathy for users
Conclusion
Tailor your senior React developer resume to reflect your strengths and experiences, and make sure it aligns with the type of role you’re seeking.
By following these professional resume examples and ensuring your document clearly communicates your value, you’ll increase your chances of landing the senior React developer job you’re aiming for.
Create your professional Resume in 10 minutes for FREE
Build My Resume